Portfolio: Washington State Department of Licensing
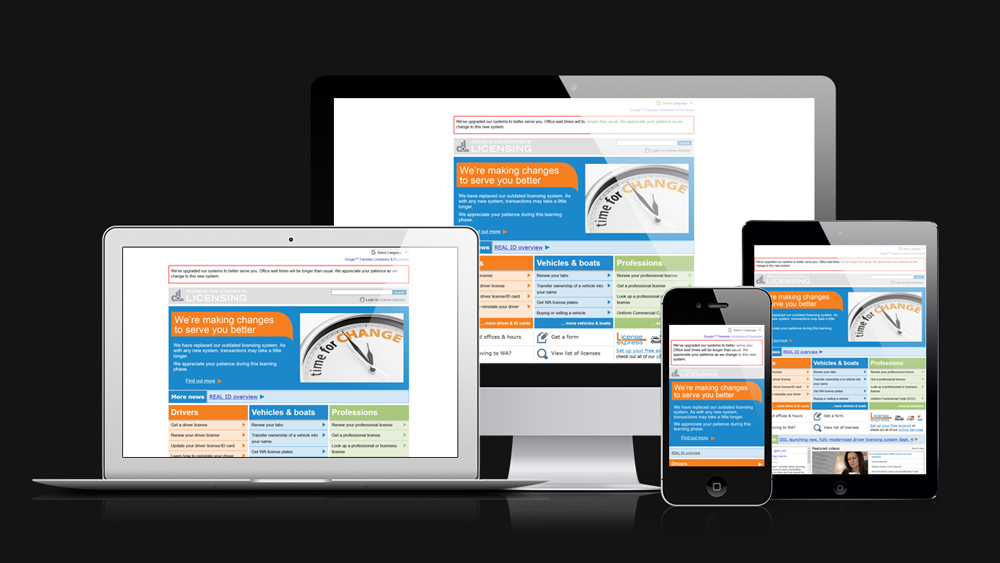
dol.wa.gov new homepage hero section

To improve customer communication for high priority items, a hero spot was added to the homepage.
For this project, DOL needed a way to highlight major initiatives and projects. Messaging can be setup on a schedule or static. This allows us to schedule messaging at the appropriate time and keeps the homepage fresh. The mobile view shows all the content, except for the image to reduce vertical scrolling.
Skills: Coding (PHP, HTML, CSS/Sass, Responsive), UX and Responsive Design
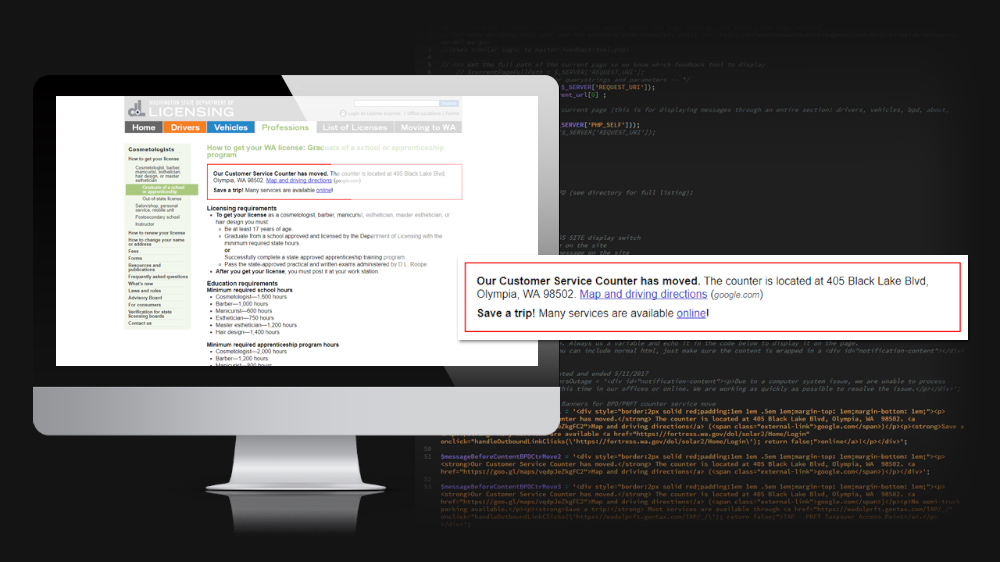
Site-wide messaging on dol.wa.gov

This messaging system allows the Department of Licensing to keep it's customers informed about important changes.
Integrated into the site templates and controlled from a single include file, DOL can quickly and easily post messages to:
- a single page
- a section of the site
- the entire site
This eliminated the need to update each individual page. PHP coding checks for the current page and if it's a match we show the message. We can also style each message differently and schedule them to start or end on a specific date. With the projects and office moves that have been going on, it's made keeping the public informed much more efficient.
Skills: Coding (PHP, HTML, CSS/Sass, Responsive)
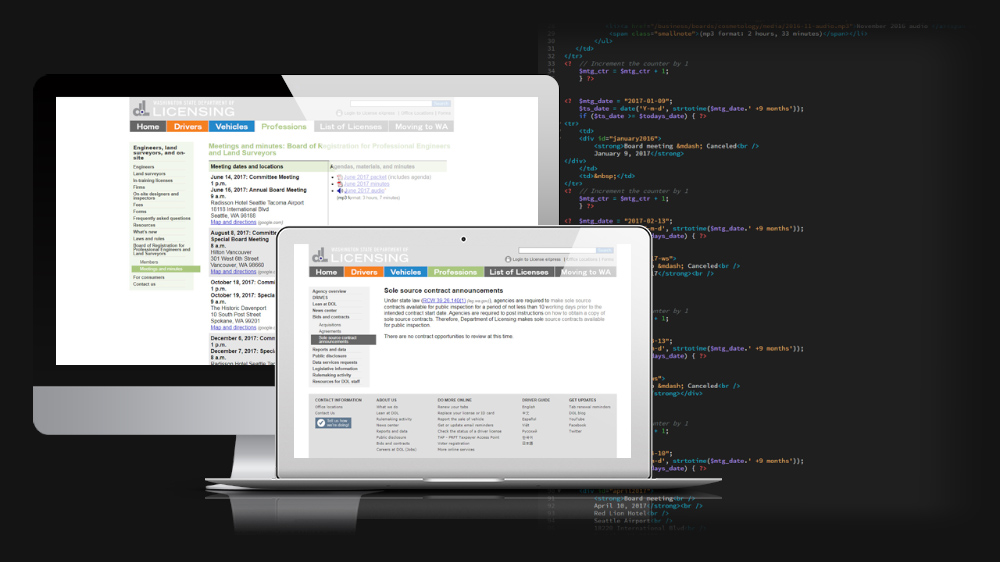
Scheduling content on dol.wa.gov

Built to make site maintenance easier on the web publisher and the content owner, DOL can schedule content to show or hide on a specific date.
Without a content management system (CMS), managing content can be a little more challenging. Content such as meeting minutes, contract announcements, etc. were manually added and removed. If a content owner forgot to keep track and send a request, or the web publisher hadn't edited the page in some time, older content would remain on the site. Using PHP to check for the current date and the show or hide date, content is automatically handled without intervention. This led to better customer satisfaction and less work for everyone.
Skills: Coding (PHP, HTML, CSS/Sass, Responsive)
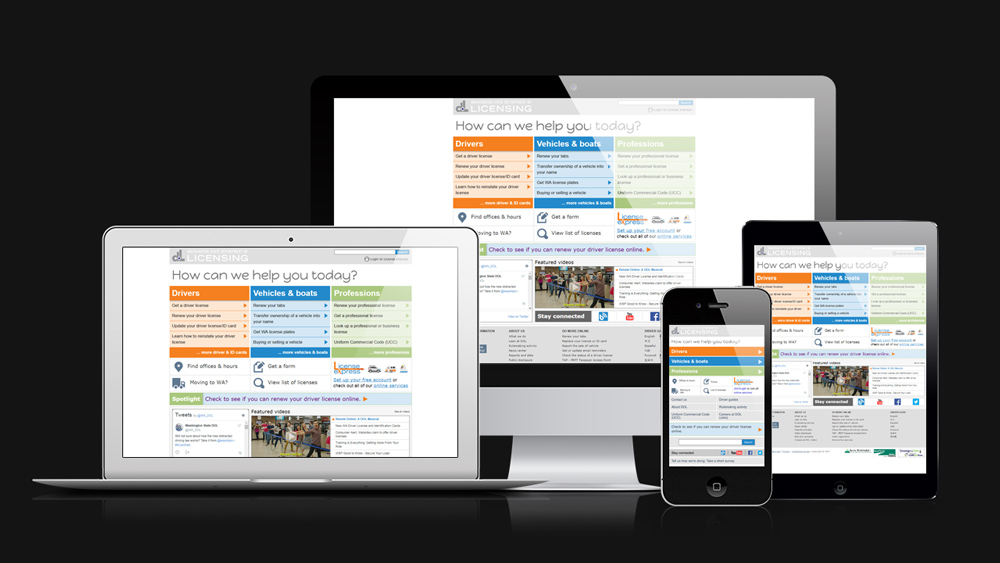
dol.wa.gov mobile-friendly full site

Utilizing server-side detection and a new color scheme, this was one of the first WA state government sites to be usable across all devices.
Towards the end of 2013 it we decided that the entire dol.wa.gov site needed to be accessible to mobile devices. Within one week I had the site templates updated to use server-side detection to serve all devices. Based on the analytics and testing, phones would get one view and desktop and tablets another. Through the detection script and PHP coding we were now able to send specific assets to the browser. This enabled us to send the smallest payload to the device and ensure our pages loaded quickly. The coding to make the entire site mobile-friendly was completed in 1 week. I launched the mobile-friendly version of the site in January 2014. In 2018 we're hoping to redo the site as a responsive/server-side detection hybrid making the entire site responsive.
Skills: Coding (PHP, HTML, CSS/Sass, Responsive), UX and Responsive Design
A.D. Joe mini-poster

Mixing multiple elements to create a "thank you" mini-poster for a co-worker.
We were having some Active Directory (A.D.) issues with our WordPress intranet site and Joe, our resident A.D. expert was able to figure out the right credentials to setup so that our users could login to the site with their network ID and password instead of having to create and remember yet another ID/password combo. I took the poster for the movie and:
- Added and modified the old school logo
- Replaced the main character's head with Joe's
- Added additional wording
- Made some subtle color correction
This was one of my first composite images and it turned out pretty good for the short amount of time I had to spend on it.
All images are owned by the copyright and trademark holders. This was created for educational purposes.
Skills: Design (Photoshop)
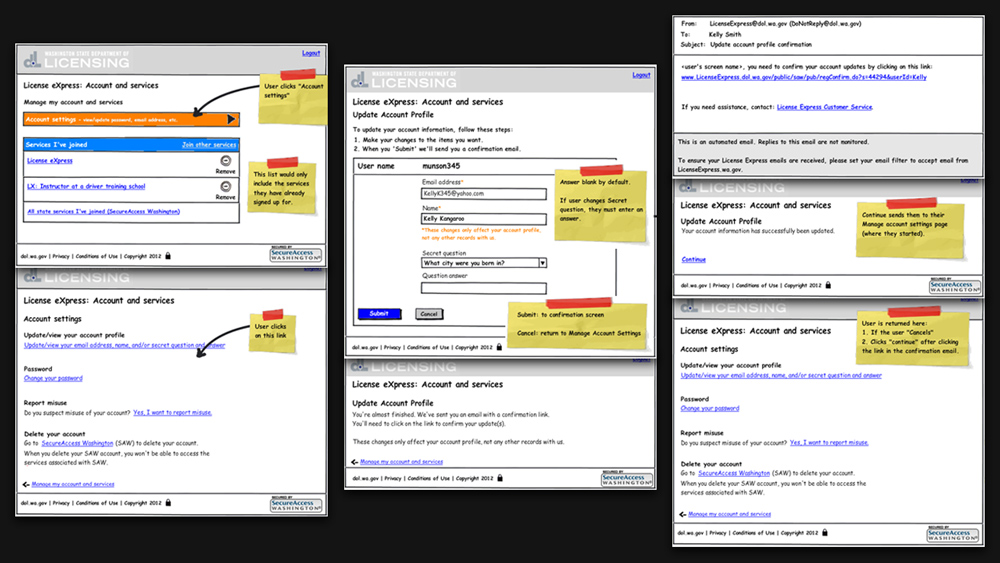
License eXpress (LX) account update screen designs (release 1)

This design flow shows the steps a customer would take to update their account.
I used Balsamiq mockups to design these wireframes for the coders on the release 1 of the project. The flow walked through the various screens a customer would need to interact with. To see all the details, checkout the  LX account screens mockup (.pdf, 554kb). LX, now with over 1,000,000 registered users, allows customers to manage their driver’s license, ID, and vehicle tabs. They can also complete a business transaction for their firm, shop, or agency and they can use it for their vehicle business. Customers can also see more information about their licenses than they can using our standalone online services.
LX account screens mockup (.pdf, 554kb). LX, now with over 1,000,000 registered users, allows customers to manage their driver’s license, ID, and vehicle tabs. They can also complete a business transaction for their firm, shop, or agency and they can use it for their vehicle business. Customers can also see more information about their licenses than they can using our standalone online services.
Skills: UX Design (Screen flows)
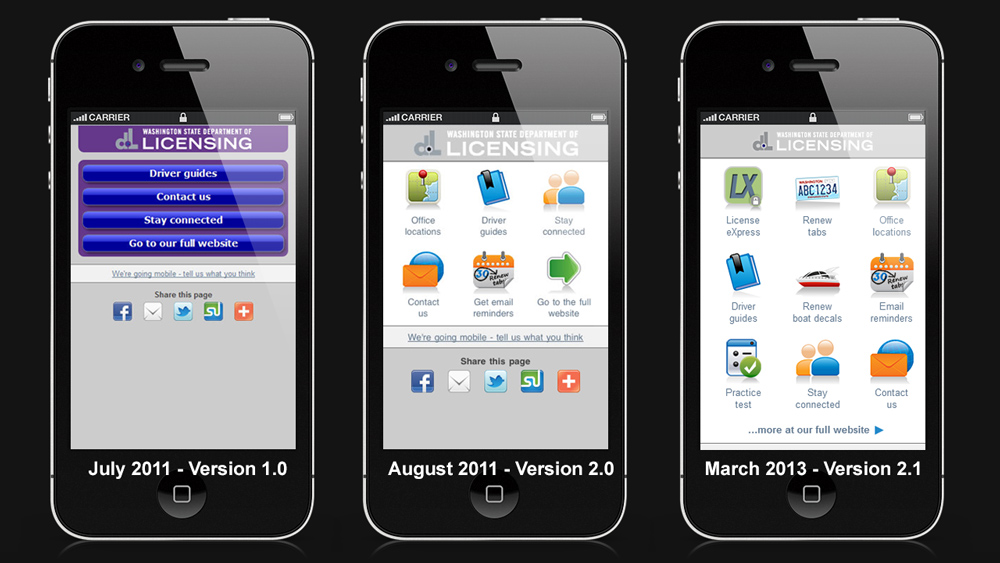
dol.wa.gov mobile splash page

Combining code and design, this was one of the first mobile-friendly government sites in the State of Washington.
In 2011, we found mobile visits increasing to dol.wa.gov so I set out to create a mobile landing page for our customers. Phone users made up the overwhelming majority so we chose to focus on their experience. We started small with content or online services that were mobile-friendly. For the content I decided on includes so there would be a single source to update. I continued to tweak the design and content as time went on. As 2013 came to a close, it was finally time to make the entire site usable on mobile devices. I retired these pages in January of 2014 when we released the mobile-friendly update to the full site.
Skills: Coding (PHP, CSS, HTML), Design